Bottom aligned modules in columns

Aligned Buttons
This CSS is added to the advanced tab of the containing row:
.bottom-aligned{
align-content: flex-end;
flex: 1 1 0;
display: grid;
}

Aligned Buttons
The module is aligned to the bottom by adding this selector bottom-aligned to the advanced tab of the module under class. Buttons are used in this example.

Aligned Buttons
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Bottom aligned modules in columns

Aligned Buttons
This CSS is added to the advanced tab of the containing row:
.bottom-aligned{
align-content: flex-end;
flex: 1 1 0;
display: grid;
}

Aligned Buttons
The module is aligned to the bottom by adding this selector bottom-aligned to the advanced tab of the module under class. Buttons are used in this example.

Aligned Buttons
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
content-row/h2

content-column-two/h3
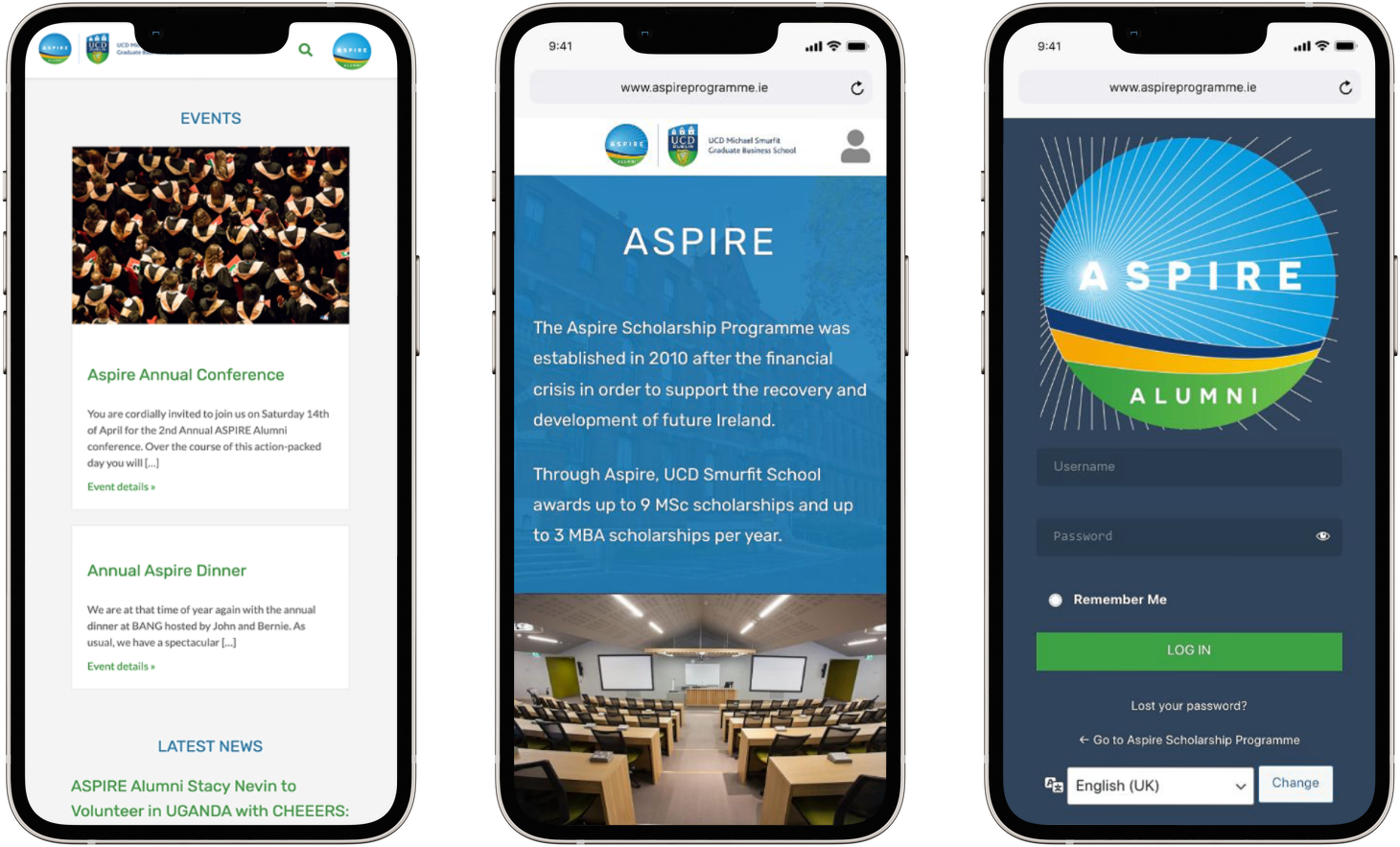
The images on this wireframe page are added via URL from placeholder.com. The one in this row left looks like this:
https://via.placeholder.com/500x.500gif/000/fff/?text=content-column-one
500x.500gif sets the size and image type. 000/fff sets the colour and ?text= is where you add text. The great thing is you can change these in the page builder and get a live preview.
benefit-row/h2

benefit-column-one/h3
CSS bottom aligns modules (buttons) regardless of content.

benefit-column-two/h3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet consectetur.

benefit-column-three/h3
The Box shadow here is added to the Layout CSS.
second-content-row/h2

second-content-column-two/h3
Make copy easy to scan:
- Strong headers.
- Short paragraphs.
- Simple words
- Not too many bullet points!
Unless an authority site avoid writing in the 3rd person. It's used for lazy selling that would sound arrogant in the 1st person.
We can avoid "I" and "we" by finding short or bulleted pointed ways to provide the information the visitors wants
second-content-column-three/h3
Format for custom selectors:
.header-row
.header-column-one | .header column-two etc.
If both columns are styled the same use .header-column for both.
Most rows are only needed once on a page:
.hero-row | .benefit-row |. feature-row | .testimonial-row etc.
EXCEPT content rows which are named as:
.second content-row | ..third-content-row etc.
The columns for each are named:
.second-content-column-one | ..second-content-column-two|
There's no plurals .

feature-row/h1
feature-row/h2
This section helps with font size setting
feature-column/h3

heading 4
heading 5
heading 6
Lorem ipsum dolor si sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
feature-column/h3

heading 4
heading 5
heading 6
Lorem ipsum dolor si sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
feature-column/h3

heading 4
heading 5
heading 6
Lorem ipsum dolor si sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
feature-column/h3

heading 4
heading 5
heading 6
Lorem ipsum dolor si sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Responsive Grids with Columns
Here is a column group of 6. With custom CSS (under Row settings) the width of each is set to 33.33% on desktops and has created a grid of 2 x 3.
Without custom CSS we could have created 2 column groups of 3, but if we change the responsive settings we can end up with empty areas.
For example if we set to 50% we would get 2 on top and one below twice creating two empty spaces.
This is using .fl-col to set the widths of all columns in this row including this one.